Zachary Reiss-Davis '08 created this hypertext version of Through the Looking-Glass as the final project for English 65 section 8, The Cyborg Self, a Brown University First-Year Seminar. The author can be contacted by e-mail: Zachary_Reiss-Davis (at) brown (dot) edu.
Much of the linked text has been taken from other writers, with credit given as appropriate. Of course, the work is based on Lewis Carroll's Through the Looking-Glass: And What Alice Found There. The illustrations are the original wood-cuts by John Tenniel.
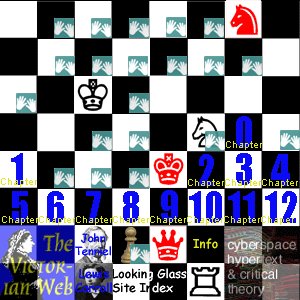
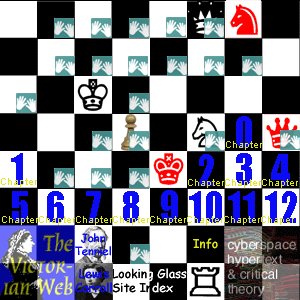
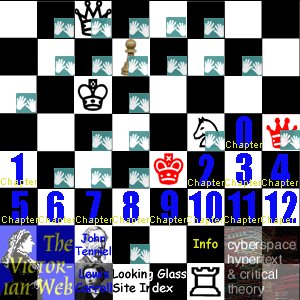
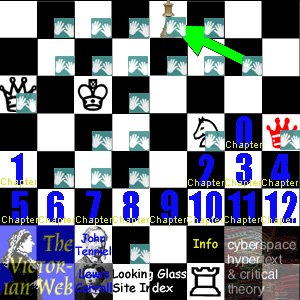
The "Navigational Chessboard" (an animated GIF) plays out the game diagramed on the first page of the book. Each square on which an action is mentioned is an image map which links to that scene in the hypertext. In addition, it includes links to the start of each chapter for a more conventional navigation of the story and links to several indexes. I wanted to add some element of uncertainty to these hyperlinks, because the user is not quite sure where the unmarked squares lead. At the same time, I wanted to avoid having the user get lost within the site. This was done by a very standardized look and feel to the webpages.
Every picture has a drop-down menu associated with it that lets the viewer go to one over several other versions of the same image, using a javascript menu. This was my attempt to recreate the concept of a useful "one-to-many" link system, as opposed to the traditional "one-to-one" system of normal links.
I tried to recreate many of the types of linking found in George Landow's book, Hypertext 2.0: The Convergence of Contemporary Critical Theory and Technology, on page 12. The chapter links in the index and the Navigational Chessboard are "Lexia to Lexia Unidirectional." The previous and next chapter links at the bottom of each page act as a form of "Lexia to Lexia Bidirectional" linking, because the next chapter's previous button will let you go back. I used "String to Lexia" when linking throughout the text to essays within the Victorian Web. "String to String" linking is quite similar to the "a name=" convention for html, and was used for the chessboard story links. Finally, the chessboard as an entire object and each picture demonstrate two different ways to use "One-to-Many" linking on a website. In an effort to avoid the "lost in cyberspace" problem, all links have descriptions of where they go which appear when moused-over.
My goal for this project was to apply and demonstrate the usefulness of various non-standard methods of hyperlinking documents while creating a better digital version of Through the Looking Glass, a story I have loved for years, than I was able to find online.
The CSS was heavily influenced by Owen Strain and his
final project for this class. Adobe ImageReady, Adobe Photoshop,
and Macromedia Dreamweaver were all used as aids in the creation of this
website, which is almost and
is
web
standards compliant. HTML 4.01 compliance was discarded in order to
better support Internet Explorer, by misusing the "title" and "alt" tags
so both IE and Mozilla/Netscape browsers would display correctly.

 to go to one of the scenes mentioned in the chess prologue; mouseover to see where the link goes.
to go to one of the scenes mentioned in the chess prologue; mouseover to see where the link goes.